package管理
pubspec.yamlが config ファイル。 なにか、モジュールを入れたいときはここに記述する。
flutter pub getでパッケージをinstall
追加するときは
flutter pub add provider画像などのassets もここに記述する。
flutter:
assets:
- assets/VSCode拡張
- Awesome Flutter Snippets (王道ぽい)
- Flutter Widget Snippets (widgetを高速でかける)
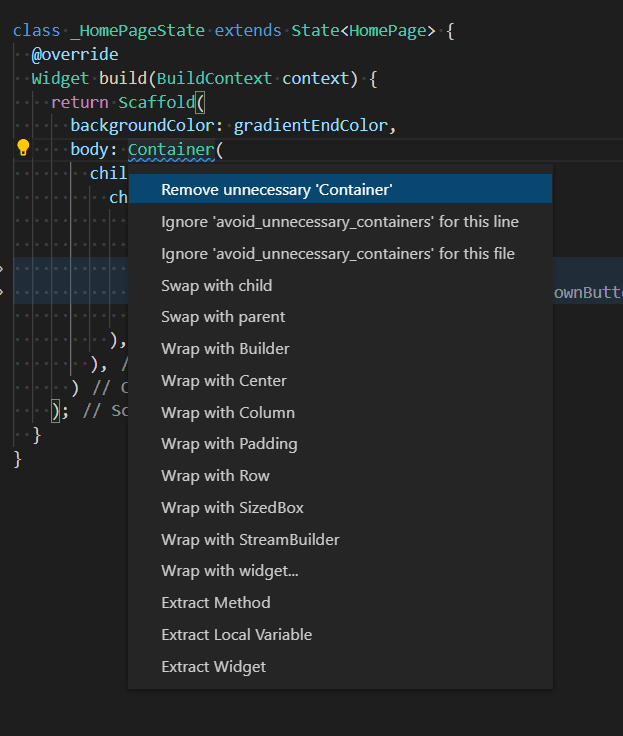
アシスト
なんらかのコンポーネントでwrapしたいときに
mac : cmd + .
win : ctrl + .
で子要素をwrapできる。

Dart表記
ダブルドット
ダブルドットがでてきてなんだこれ?になった。これ 同一オブジェクトに対して、複数の操作をする際に使う記法だそうです。
DartPad
dartをweb上で実行できるやつ。iframeなどで埋め込める。 コードブロック好きなコード入れれるぽい。
void main(){
print("Hello, vomit!");
}Errors
Evaluation of this constant expression throws an exception.
のエラーが出たときは、constの中で変数使おうとしてる事が原因
良さげのライブラリ
状態管理 -> riverpod 画面遷移 -> Routemaster
StatelessWidgetとStatefullWidget
簡単な理解だと、アプリ実行中に変化する変数を使用するものはstatefull,しないものはstatelessを使う。
状態管理
Riverpodについて
【Riverpod+Flutter Hooks】StateProviderを使ってボタン押下で表示する文字列を変更する
BLoCパターン
状態管理はRiverpodがごり押しされているが、Rxになじみがある人間はBLoCパターンの方が入りが楽な気がする。
- FlutterにおけるBLoCパターンについて
- 【Flutter】BLoCパターンでアプリを作成してみた。~カウンターアプリ、githubリポジトリ検索アプリ~
- 長めだけどたぶんわかりやすいBLoCパターンの解説
- Stream/RxDart初心者のためのBLoC入門(Fluttera)
- Providerで状態管理
Providerとは
StateNotifierとは
- https://itome.team/blog/2020/05/flutter-state-notifier-provider/
- https://qiita.com/Nedward/items/b71512f8c2997f52697d
Design Tutorial
マテリアルデザインを使うべきなのか、独自にコーディングした方が良いのか。そこら辺の指針を決定したい。
Materialテーマについて FlutterのThemeを理解する Flutterでこなれた感じのUIを作るコツ
これはMaterialDesignではないやつかな。ここらへんを一回やっとくと良さそう。 Build a Design System in Flutter Flutter Design Tutorial | Minimal UI - Part 1 Flutter UI Tutorial - Designing Modern Travel Booking App Travelkuy UI Design with Bagas Nirwan
Platformごとの書き換え。
このリポジトリが参考になる。 device_info_plus
Future<BaseDeviceInfo> get deviceInfo async {
if (kIsWeb) {
return webBrowserInfo;
} else {
if (Platform.isAndroid) {
return androidInfo;
} else if (Platform.isIOS) {
return iosInfo;
} else if (Platform.isLinux) {
return linuxInfo;
} else if (Platform.isMacOS) {
return macOsInfo;
} else if (Platform.isWindows) {
return windowsInfo;
}
}
throw UnsupportedError('Unsupported platform');
}
}- Platform こっちが実態 chennnelとかの書き方? Device Info Plus Platform Interface
参考