Figma触り出して不満なところがいくつか出てきた。
そのうちの一つがautolayout下のレイヤーをabsoluteさせたい時にできないということ。
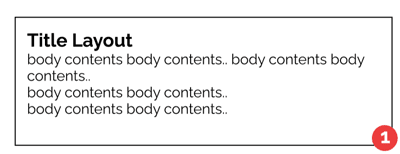
こういうやつ。右下にツールチップ的なレイアウトしたいときやつ。


こういうのは
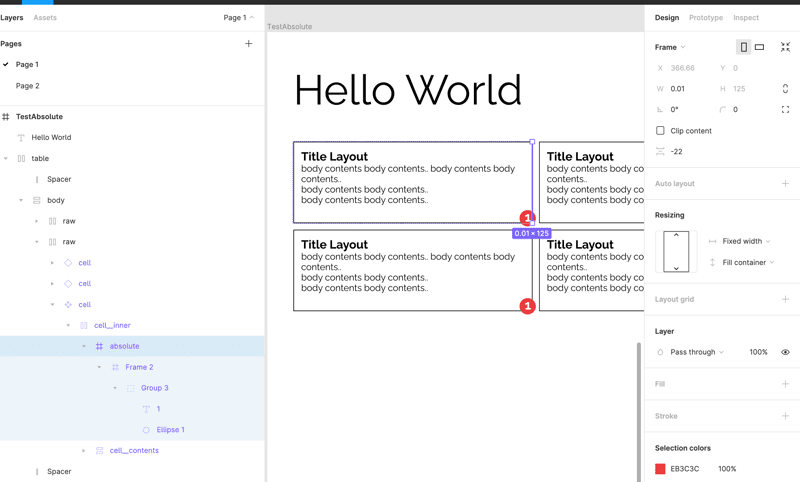
autolayoutの中にwidth 0.01とかのframeを作ってその中で位置指定で配置してしまう方法が裏技としてあるようだ。

詳しくはこの記事など-> Figma の裏技集
親レイヤーの高さが変わった時に再度ポジションを設定しなければならない問題
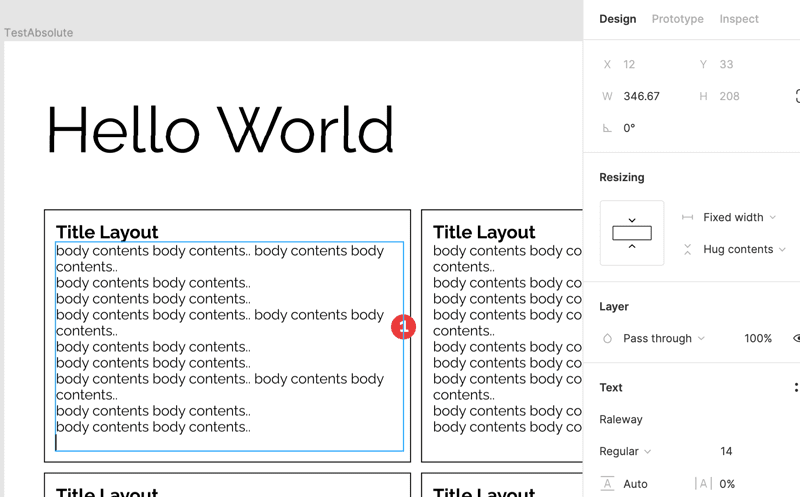
しかし上の方法だけだと位置が固定されてしまっているので、もし親セルの高さを変更した時に再度位置を指定しないとならない。

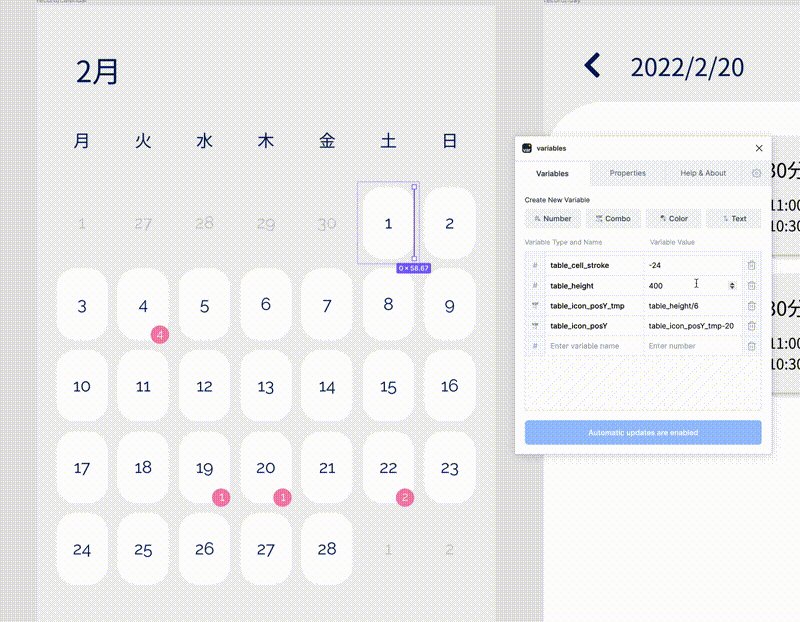
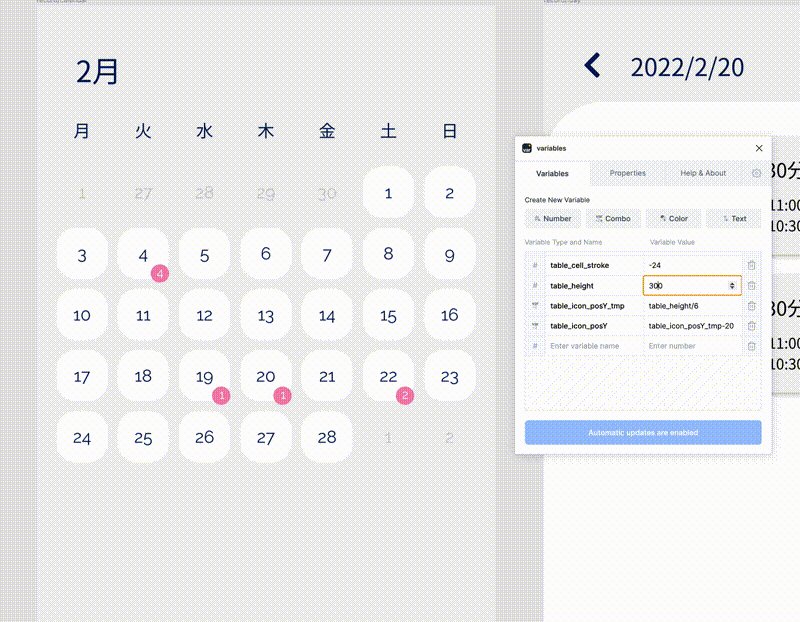
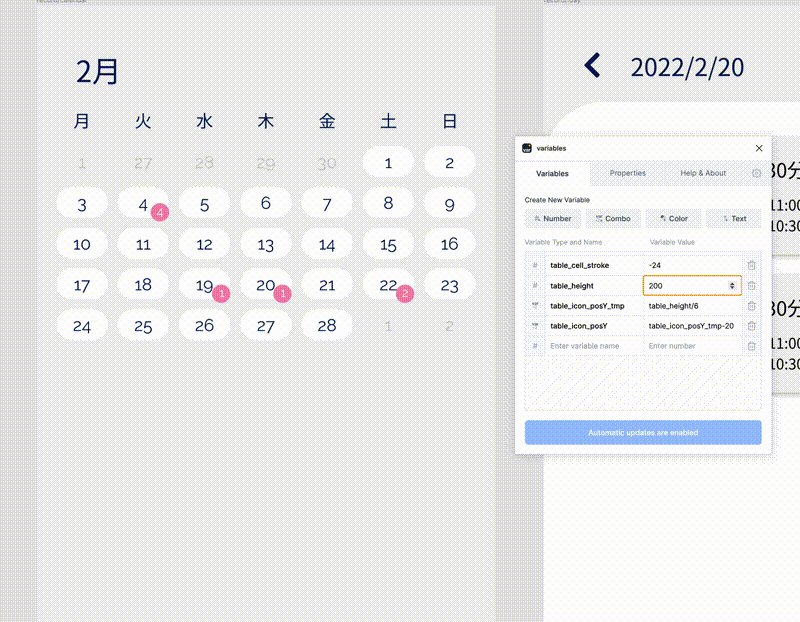
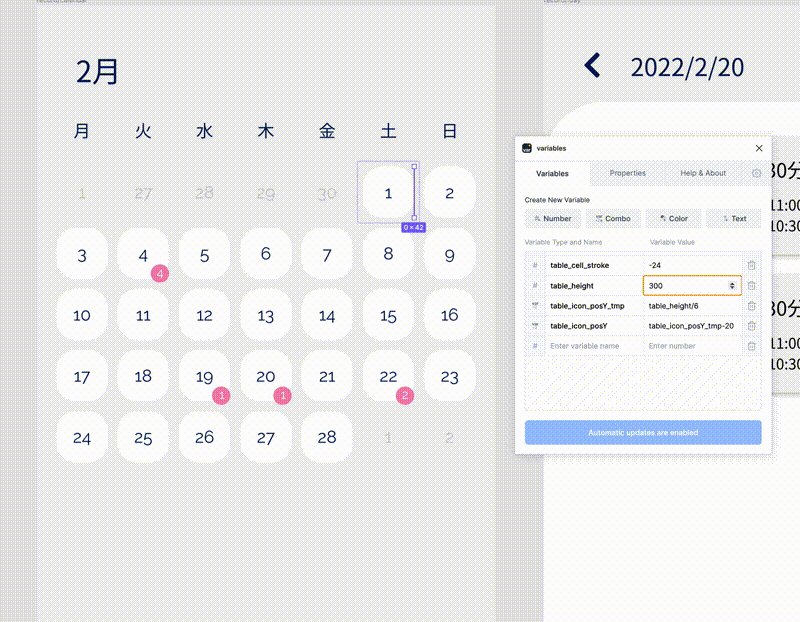
何か良い方法はあるのだろうか。 となった時に、親の高さからセルの高さが決まるレイアウトの場合はvariablesプラグインを応用すればできることがわかった。 variables プラグインの使い方はこちら
 単純に計算してしまっているだけなのだが、
table_height = 500
cell_height = table_height/6
icon_posY = cell_height-20
単純に計算してしまっているだけなのだが、
table_height = 500
cell_height = table_height/6
icon_posY = cell_height-20
みたいな感じで。 icon_posYをiconのプロパティと紐づければok variablesプラグインは数式を複数書け様子なので、一時的な変数を定義する必要があり冗長だがとりあえず。
良い方法あればおしえてほしい。。