Figmaを使ってデザインするときに変数を使いたくなり管理したくなる。 プラグインのvariablesを使ってみたら便利だった。 インストールして、右クリック > プラグイン -> variables から使える。
使い方
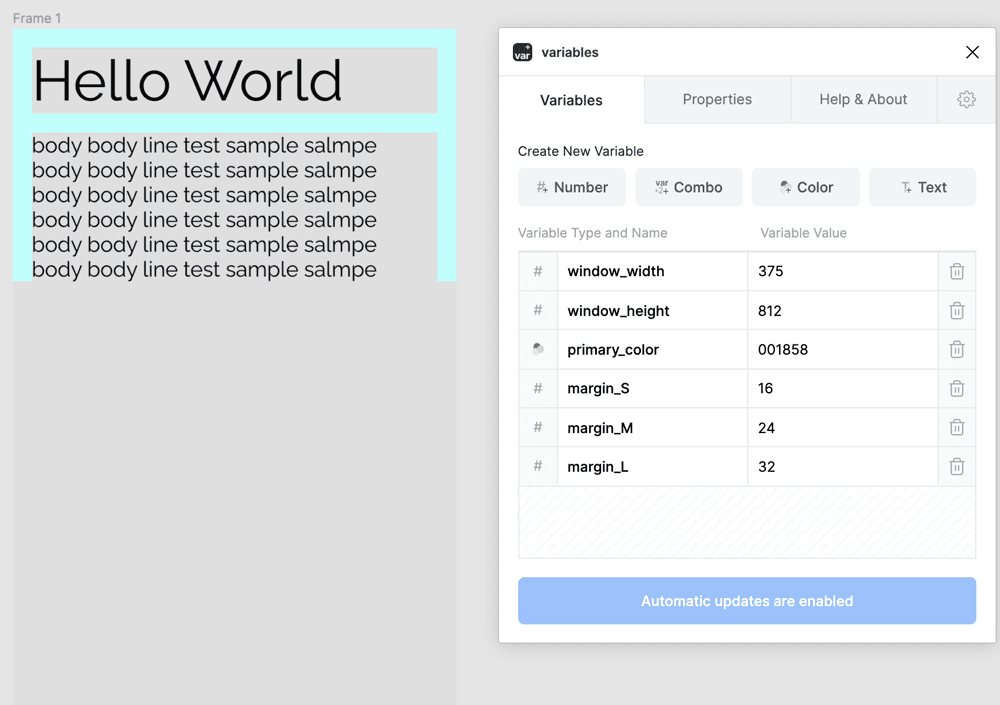
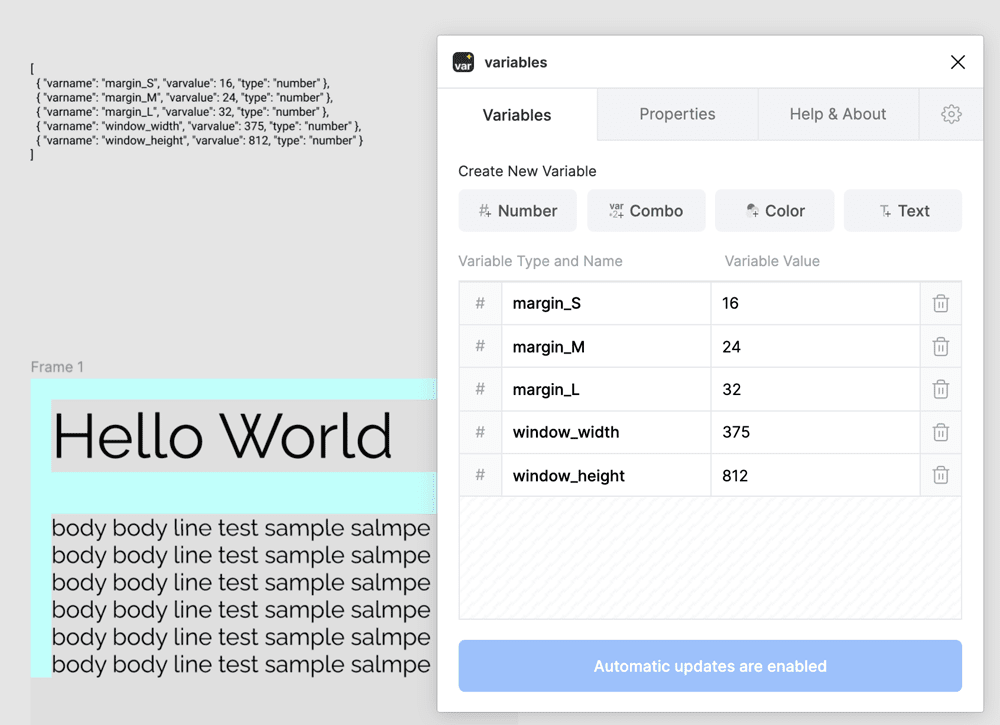
まず変数を定義する。

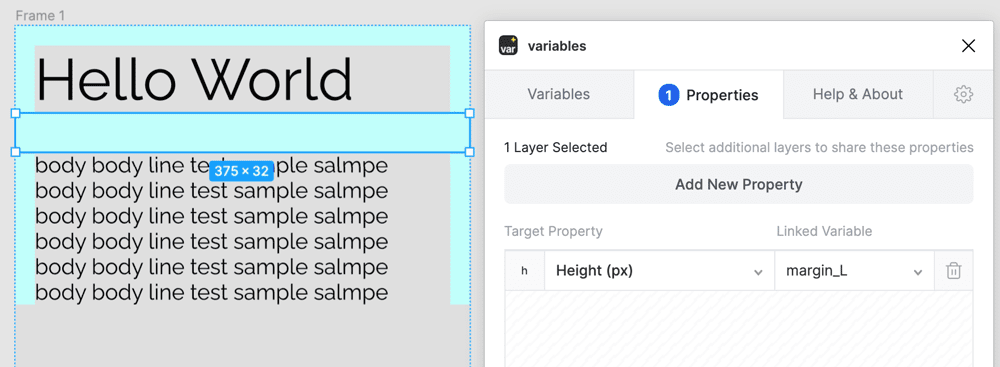
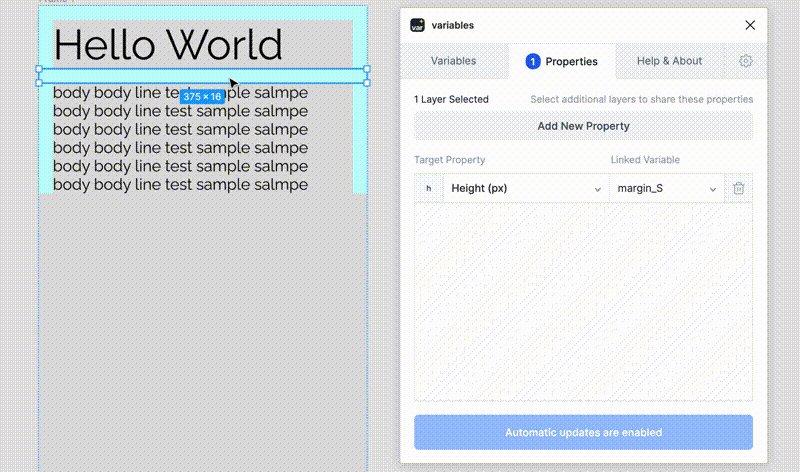
次にオブジェクトをクリックしてPropertiesを開くと
TargetPropertyってのがあるのでバインドしたいプロパティを入力し(補完してくれるから安心)
Linked Variableに定義して使いたい変数をいれてあげる。

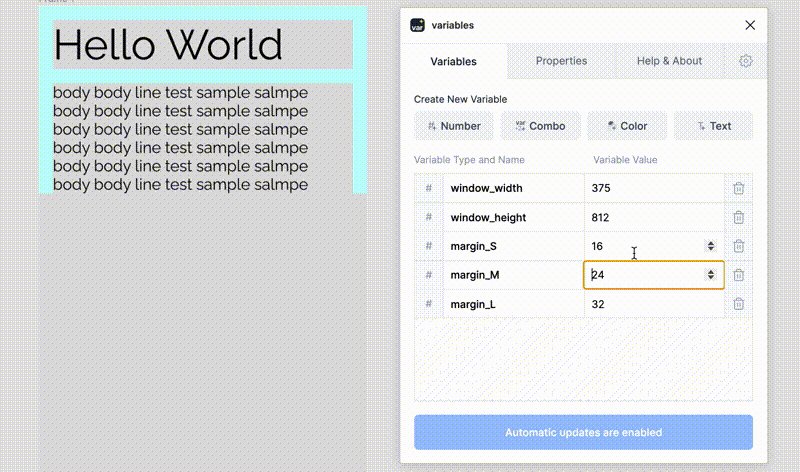
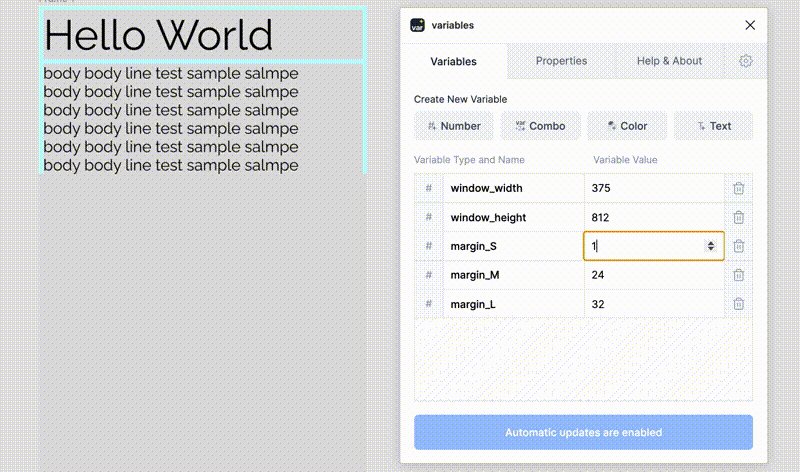
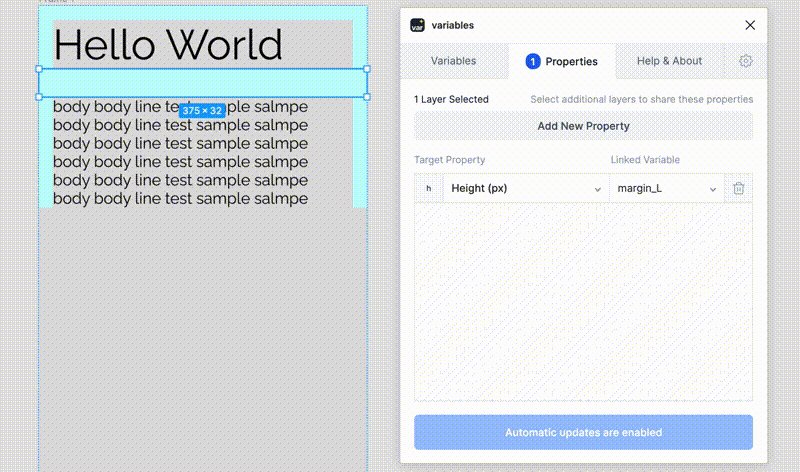
色々オブジェクトをバインドしてこんな感じで変数の値を変えると自動でプロパティに反映してくれる。

色の管理はネイティブの機能を使えば良い気がしてる。
ページ間で定義変数を共有
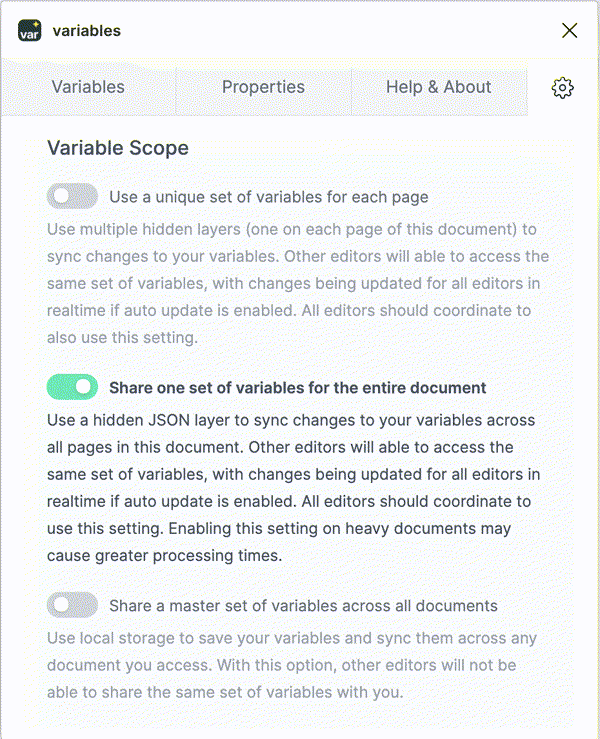
デフォルトだとページごとに変数定義する設定になっているが、 ページ間で定義した変数を共有したい場合は設定を変更する。 「Share on set of variables for the entire document」をオンにしてやればok

なお、各ページに既にVariablesJSONが作られてしまっていて、その後でこの共通変数定義をオプションオンにした場合は、最初に作られたVariablesJSON以外は使用されなくなる。ゴミファイルが残される事になり間違いやすいので消しておいた方が良い。どれが共通定義のVariablesJSONかわからない場合は編集した後にテキストエディタで開いて変更が反映されているページを確認すると良い。 まt、新規でfigmaファイルを作成し、最初に変数を作成したページがデフォルトとして使われる。別PCでアクセスして編集する場合も混乱したりもするのでここらへんは把握しといが方がよさげ。(少し改良してほしい。)Beta featuresのrealtime syncing...のオプションもデフォのファイルを参照する。
変数定義の順番を変えたい。
一度定義した変数の順番がUIから変えられない?(本当は変える方法あるのかもしれないが、)
このプラグインの変数管理の実態はjsonファイルをテキストで作成してそれを読んでいる様子。
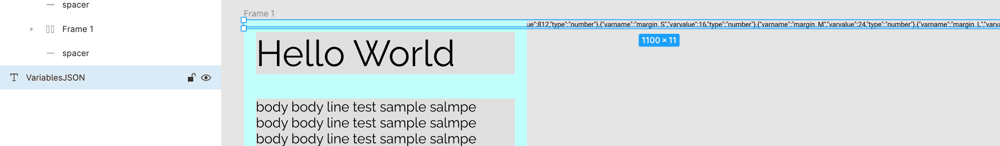
レイヤー一覧の一番下にロックして見えなくしてある「VariablesJSON」てのがある。
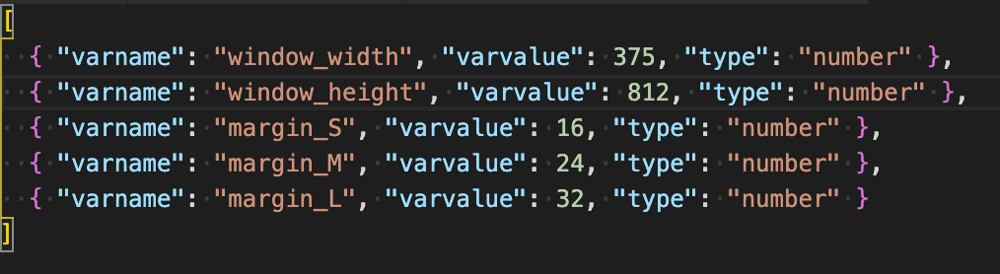
 こいつを表示して中を見る。
テキストエディタなどで展開する。
こいつを表示して中を見る。
テキストエディタなどで展開する。

ここで直接いじって順番を変えてししまえばよい。(エンジニアには当たり前だけど、jsonの配列の最後の行の「,」はいらないよ。)

でfigmaに戻って貼り付けてvariables pluginを一度閉じて再度開くと反映される。 フォーマットされても正しく読み込んでくれるので大丈夫。 私の場合このまま表示しておいても良いかなという感じ。
以上。