恥ずかしながらtypescriptを使ってこなかった。 普通のJSに慣れていると作法の違いを勉強するのがダルいと思って避けていた。 UnityとかUEとかでC#やC++書いたりするので、型言語にはそれなりに慣れている気もするので型があるのはいいなぁと思っていたけど、JS書くときって雑にぐわっと書いちゃいたい気分の時が多いので、ちょっとなんかやりたいときにerror出るとやる気なくしてまぁいいかを続けていた。 そしてそろそろやろうかとなった。
typescriptとの違いというか、ES6とcommonjsとの違いとかtypescriptを利用するときeslint使うと思うけどその対応とか。実際使う上での備忘録。文法構文は他の記事でもいっぱい載っているので書かない。
module読み込み
CommonJSだと
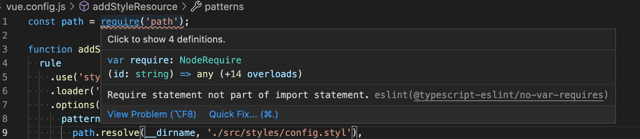
const path = require('path')でmodule全体を読み込むが、
 こんな感じでエラーでる。これはeslintで特定のルールを有効にしているからなのだが、解決方法は複数ある。
こんな感じでエラーでる。これはeslintで特定のルールを有効にしているからなのだが、解決方法は複数ある。
// eslint-disable-next-line @typescript-eslint/no-var-requires
const path = require('path');こんな感じでこの行だけ例外にしちゃうパターン
/* eslint-disable @typescript-eslint/no-var-requires */
const path = require('path');こんな感じでファイル事例外にしちゃうパターン
module.exports = {
...省略
rules: {
'no-var-requires': false,
},
};こんな感じでlintのルールを変えるパターン。
alias
moduleの読み込みを相対パスで書くとmoduleのパスが深かったりする場合、記述が面倒になってくるのでalias使いたくなる。
import TestModule from '../../scripts/modules'こんな感じの時、webpackの設定などで
module.exports = {
...省略
chainWebpack: (config) => {
config.resolve.alias.set(`@scripts`, `@/scripts/`);
}
}こうすると
import TestModule from '@scripts/modules'上のように読み込めるようにできるが、
Cannot find module '@scripts/modules' or its corresponding type上にeslintがうるさい場合は設定を付け加える必要がある。
{
"compilerOptions": {
"paths": {
"@/*": [
"src/*"
],
"@scripts/*": [
"src/scripts/*"
],
},
},
// いろいろ省略
}さらに
yarn add eslint-plugin-import eslint-import-resolver-aliasmodule.exports = {
...省略
settings: {
'import/resolver': {
alias: {
map: [
['@scripts', './src/scripts'],
],
extensions: ['.ts', '.js', '.jsx', '.json']
}
}
}
};これでaliasを追加してもうるさいこと言われないです。 eslintって複数人でやる時とかもちろん一人でも必要なんだけど、さっとやりたいときは鬱陶しいよなぁ。eslintてうるさい嫁みたい。