前回flutterでのシステムトレイ常駐アプリの開発方法のざっくりとした調査が終わったので今回はデザインフェーズ。
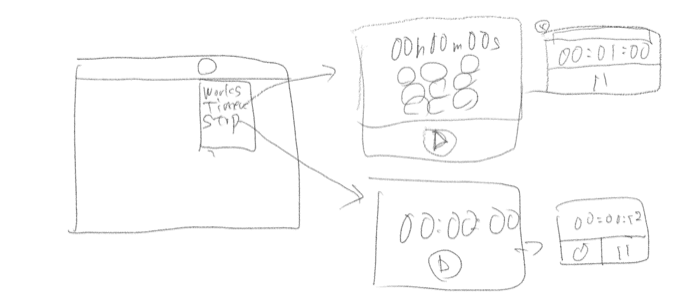
遷移図(超雑)

とりあえず最初期のアプリでは作業の種別を選んでタイマーやストップウォッチを実行するようにはせずに、 ただ単にタイマーとストップウォッチ機能だけの簡単なアプリを作ろうと思う。
アイコンアイデア
とりあえずアイコンがないとやる気が出ないので作る。 アプリの名前は「ケルン」みたいな名前にしようと思っていて、 ケルンや登山する時に道標的な役割を果たしてくれるので、このアプリも 作業をする上でのチェックポイントというか道標的な役割を担えればよいなという願いを込める。 で、ケルンから連想して同デザインするか。
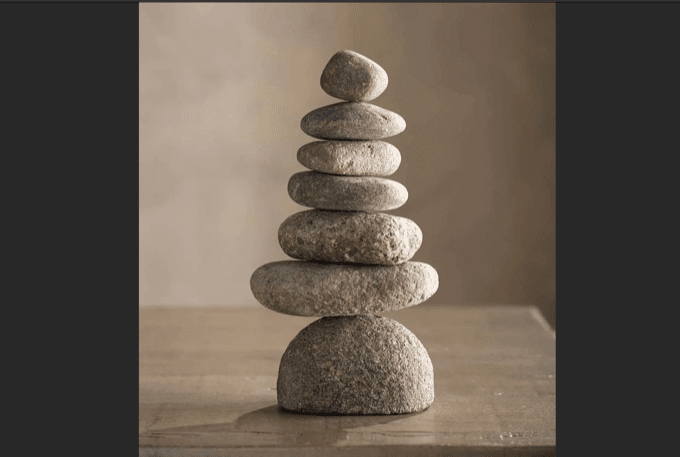
参考イメージ
 これがケルン。
これがケルン。
 これはFloating Pointsっていうアーティストの昔のアルバムのジャケ
これはFloating Pointsっていうアーティストの昔のアルバムのジャケ
こんな感じで積み重なってる感じにすると決める。(そのまんまだが)
アイコンデザイン ~Affinity Designer~
詳しい使い方は描かないけど AFFINITY Designerでデザインした。iPad miniでもだいたいいける。

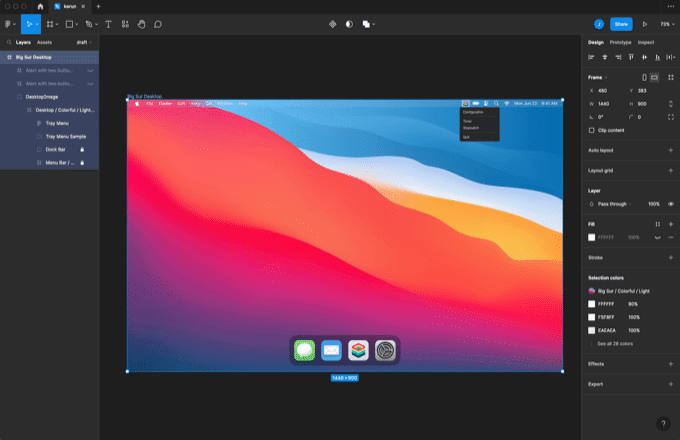
画面デザイン ~Figma~
 Figmaで画面イメージ固める。
Figmaで画面イメージ固める。
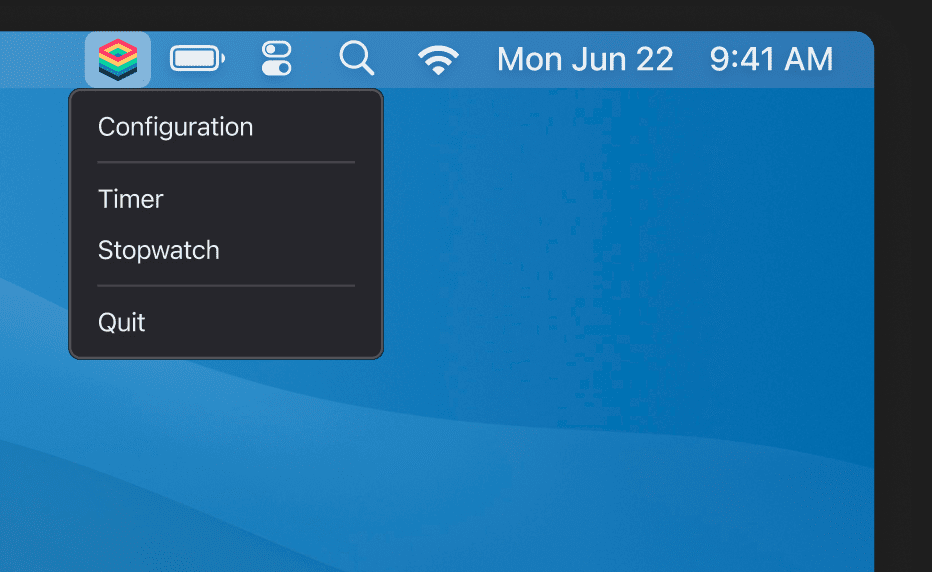
 メニューの部分こんなでよいかな。それっぽい。画像圧縮しすぎてアイコン潰れてるけど。。
メニューの部分こんなでよいかな。それっぽい。画像圧縮しすぎてアイコン潰れてるけど。。
![]() Dockのアイコン
Dockのアイコン
Desktopアプリの画面デザイン
次やります。
