FlutterからiOSやandroidのネイティブAPIを使う方法の調査。 基本的に公式の以下のリンク先をやってみてBLoCで少し書き直した。 Writing custom platform-specific code なお、今回はMethodChannelの利用している。
概要
flutter側ではMethodChannelを作って、メッセージとともに呼び出し、プラットフォーム側で呼び出された時の関数を定義して値を返してあげる感じ。
String SAMPLE_DOMAIN_NAME = "samples.flutter.dev";
final platform = const MethodChannel('$SAMPLE_DOMAIN_NAME/battery'); // methodchannelを作る。
final int result = await platform.invokeMethod('getBatteryLevel'); // 呼びたいところでこれを唱える。resultに値が入る。androidでは FlutterActivityを継承したMainActivityの中で、configureFlutterEngineをoverrideしてFlutter側で呼び出されたものへのハンドラーを記述する。
MethodChannel(
flutterEngine.dartExecutor.binaryMessenger,"samples.flutter.dev/battery")
.setMethodCallHandler { call, result ->
if(call.method == "getBatteryLevel"){
val batteryLevel = getBatteryLevel();
if(batteryLevel != -1){
result.success(batteryLevel);
}else {
result.error("UNVALIABLE", "Battery Level not Available", null)
}
}else {
result.notImplemented();
}
}iosでも同じような感じで、FlutterAppDelegateを継承したAppDelgateで、呼び出された時のハンドラーを書いてあげる。
let controller: FlutterViewController = window?.rootViewController as! FlutterViewController;
let batteryChannel = FlutterMethodChannel(name: "samples.flutter.dev/battery", binaryMessenger: controller.binaryMessenger);
batteryChannel.setMethodCallHandler(
{ [weak self] (call: FlutterMethodCall, result: FlutterResult) -> Void in
guard call.method == "getBatteryLevel" else {
result(FlutterMethodNotImplemented);
return;
}
self?.receiveBatteryLevel(result: result);
});詳細は以下
準備
main.dartに基本のscreenを読み込む。 HomeNative.dartは記事下部で記述。
import 'package:flutter/material.dart';
import 'package:my_app/widgets/screens/HomeNative.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity),
home: const HomeNative(),
debugShowCheckedModeBanner: false,
);
}
}MethodChannelを使ってプラットフォーム側(androidやios側)とデータをやり取りする。 そのためservices.dartを読み込む。
import 'package:flutter/services.dart';batteryレベルを取得するためのコードを記述 BLoCで書く。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:rxdart/rxdart.dart';
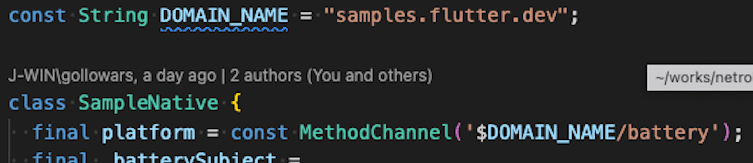
const String DOMAIN_NAME = "samples.flutter.dev";
class SampleNative {
final platform = const MethodChannel('$DOMAIN_NAME/battery');
final _batterySubject =
BehaviorSubject<String>.seeded('Unknown Battery Level.');
Stream<String> get batteryStream => _batterySubject.stream;
SampleNative();
Future<void> getBatteryLevel() async {
try {
final int result = await platform.invokeMethod('getBatteryLevel');
_batterySubject.add('Battery level at $result % .');
} on PlatformException catch (e) {
_batterySubject.add("Failed to get battery level : ${e.message}");
}
}
void dispose() {
_batterySubject.close();
}
}Android
android studioを立ち上げて
File > Open
からflutter projectのandroidディレクトリを開く。
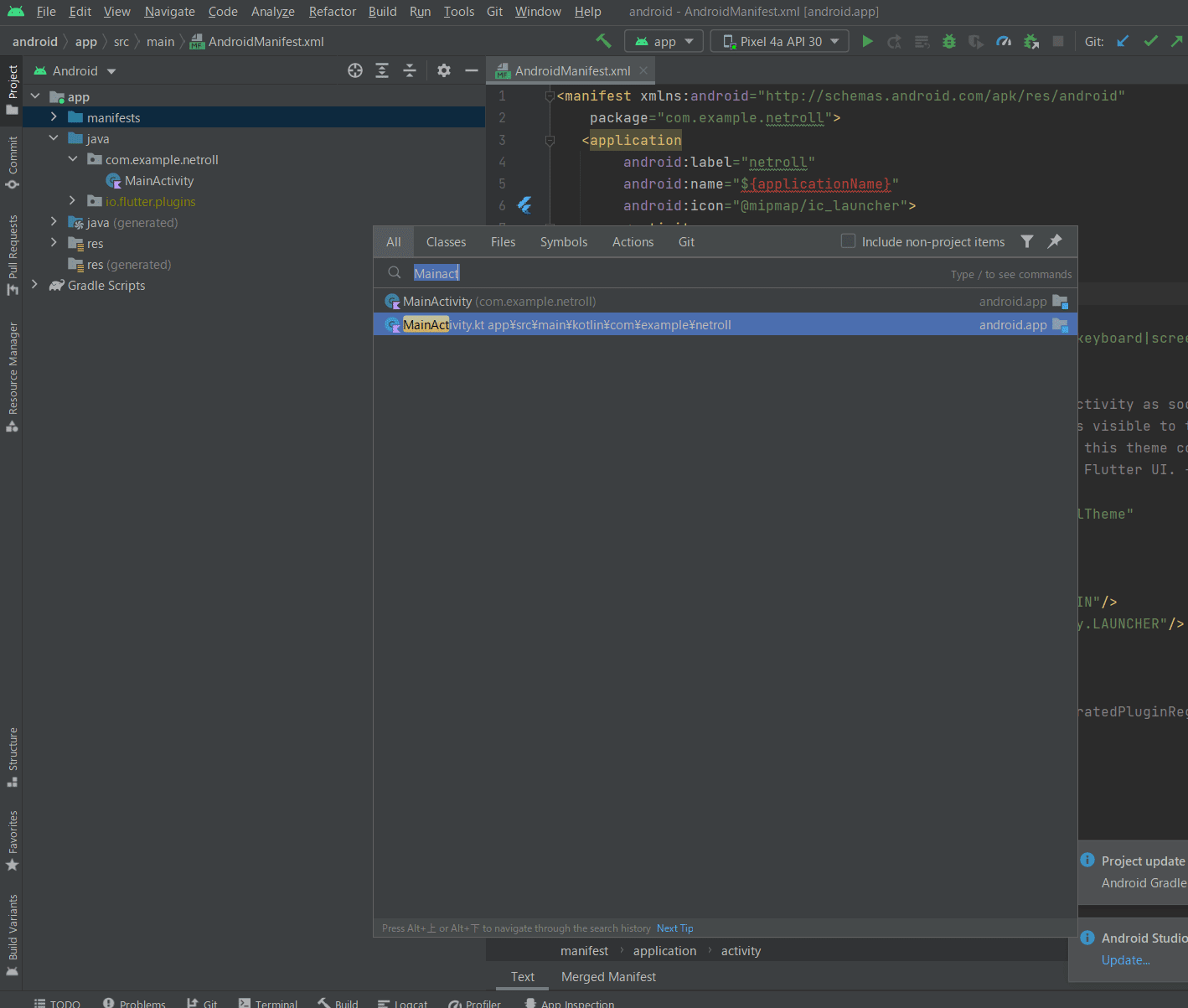
Mainactivity.ktファイルを開く。
※shift + shiftでshiftを二回押すとファイル検索できる

MainActivityにバッテリーを取得するコードを記述
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugin.common.MethodChannel
import android.content.Context
import android.content.ContextWrapper
import android.content.Intent
import android.content.IntentFilter
import android.os.BatteryManager
import android.os.Build.VERSION
import android.os.Build.VERSION_CODES
class MainActivity: FlutterActivity() {
private val CHANNEL = "samples.flutter.dev/battery"
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
MethodChannel(
flutterEngine.dartExecutor.binaryMessenger,
CHANNEL
).setMethodCallHandler { call, result ->
// Note: this method is invoked on the main thread.
// TODO
if(call.method == "getBatteryLevel"){
val batteryLevel = getBatteryLevel();
if(batteryLevel != -1){
result.success(batteryLevel);
}else {
result.error("UNVALIABLE", "Battery Level not Available", null)
}
}else {
result.notImplemented();
}
}
}
private fun getBatteryLevel(): Int {
val batteryLevel: Int
if(VERSION.SDK_INT >= VERSION_CODES.LOLLIPOP){
val batteryManager = getSystemService(Context.BATTERY_SERVICE) as BatteryManager;
batteryLevel = batteryManager.getIntProperty(BatteryManager.BATTERY_PROPERTY_CAPACITY);
}else {
val intent = ContextWrapper(applicationContext).registerReceiver(null, IntentFilter(Intent.ACTION_BATTERY_CHANGED))
batteryLevel = intent!!.getIntExtra(BatteryManager.EXTRA_LEVEL, -1) * 100 / intent.getIntExtra(BatteryManager.EXTRA_SCALE, -1)
}
return batteryLevel;
}
}iOS
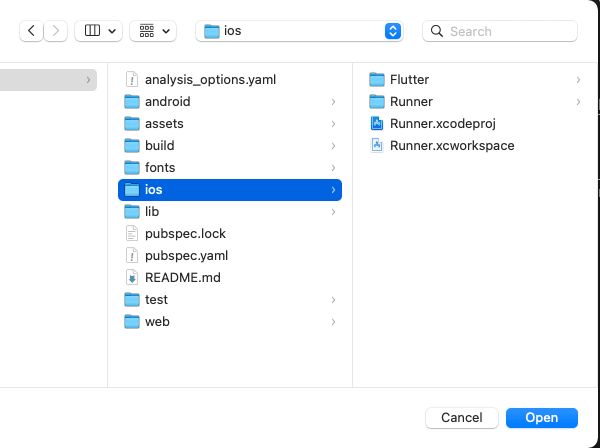
Xcodeを開き File > Open でflutterプロジェクトのiosディレクトリを開く。

import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let controller: FlutterViewController = window?.rootViewController as! FlutterViewController;
let batteryChannel = FlutterMethodChannel(name: "samples.flutter.dev/battery", binaryMessenger: controller.binaryMessenger);
batteryChannel.setMethodCallHandler(
{ [weak self] (call: FlutterMethodCall, result: FlutterResult) -> Void in
guard call.method == "getBatteryLevel" else {
result(FlutterMethodNotImplemented);
return;
}
self?.receiveBatteryLevel(result: result);
});
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
private func receiveBatteryLevel(result: FlutterResult) {
let device = UIDevice.current;
device.isBatteryMonitoringEnabled = true;
if device.batteryState == UIDevice.BatteryState.unknown {
result(FlutterError(code: "UNVAILABLE", message: "Battery info unvailable", details: nil));
}else {
result(Int(device.batteryLevel * 100));
}
}
}Screen
SampleNativeからbatteryLevelをstreamで受け取って表示させる。
class HomeNative extends StatelessWidget {
const HomeNative({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Provider<SampleNative>(
create: (context) => SampleNative(),
child: const HomeNativeTemplate(),
dispose: (context, value) => value.dispose(),
);
}
}
class HomeNativeTemplate extends StatelessWidget {
const HomeNativeTemplate({Key? key}) : super(key: key);
Widget build(BuildContext context) {
final batteryBloc = Provider.of<SampleNative>(context);
void onGetBattery() {
print('get battery');
batteryBloc.getBatteryLevel();
}
return Scaffold(
body: SafeArea(
child: Container(
child: Padding(
padding: const EdgeInsets.all(24.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Sample Native',
style: TextStyle(fontFamily: "Raleway", fontSize: 24),
),
const SizedBox(
height: 8,
),
ElevatedButton(
onPressed: onGetBattery, child: const Text("GetBattery")),
StreamBuilder<String>(
stream: batteryBloc.batteryStream,
builder: (context, snapshot) {
String? batteryLevel = snapshot.data;
if (!snapshot.hasData || batteryLevel == null) {
return Container();
}
return Text(batteryLevel);
},
)
],
),
),
)),
);
}
}実行
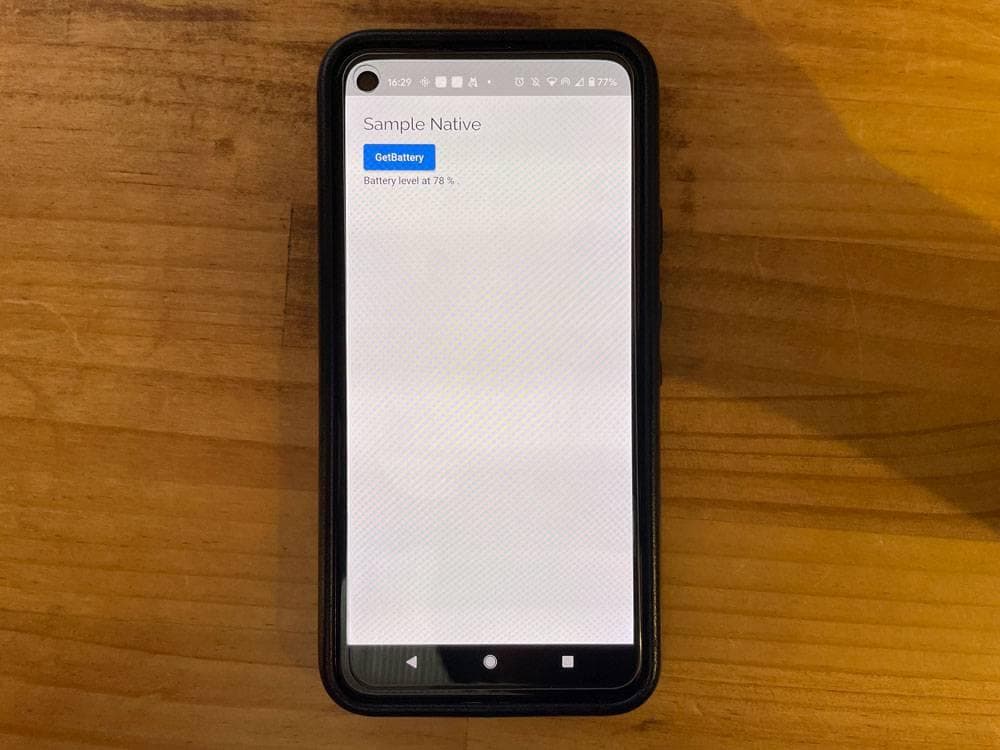
android
pixel 4a で実行

androidの実機での実行は簡単で、デバイスの開発者オプションをonにすれば出てくるので選んで実行してやればOK デバイスの開発者向けオプションを設定する
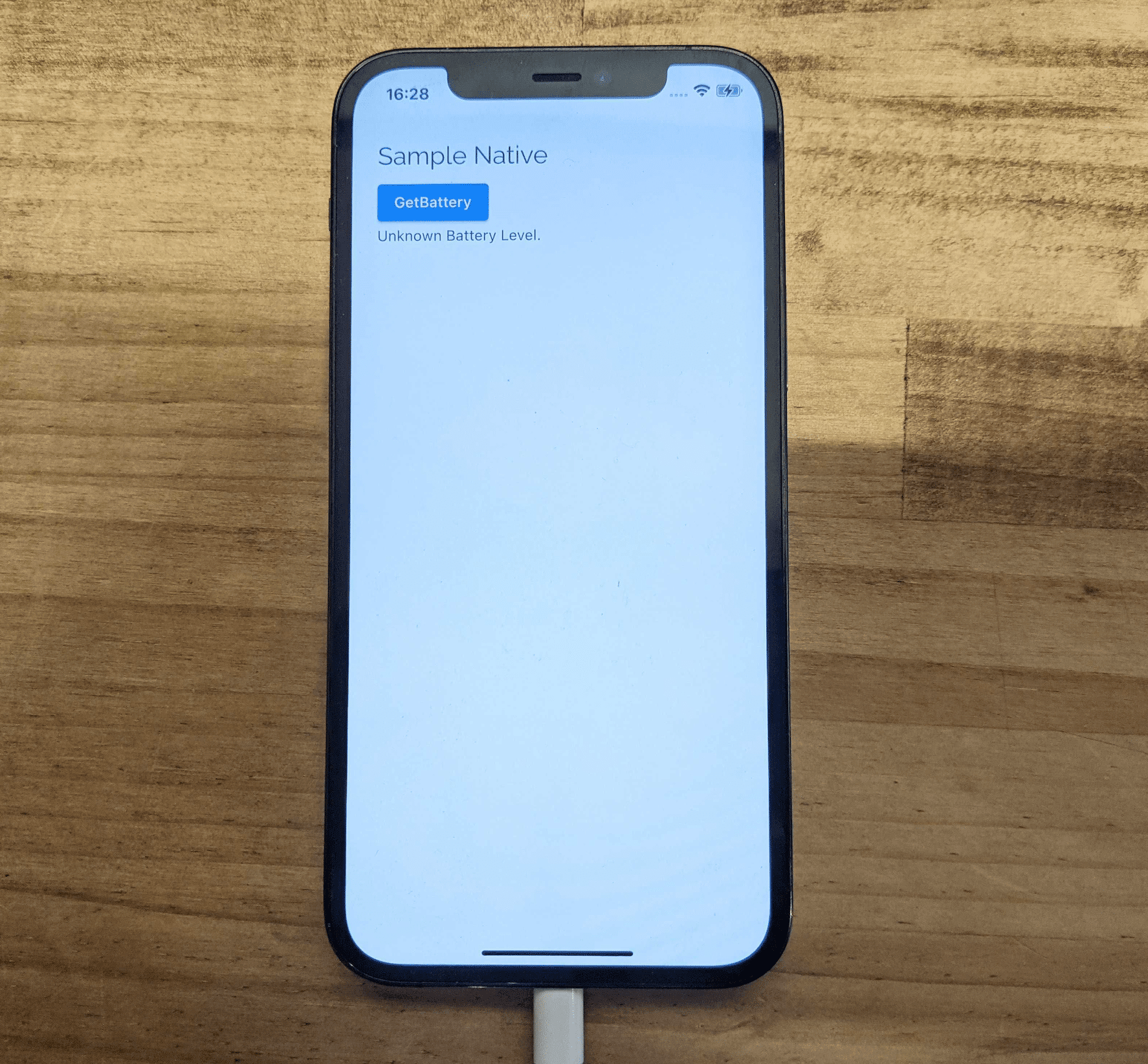
ios
iOSでの実機確認方法は別記事でも書いた。
Flutter iOS Build

エラー
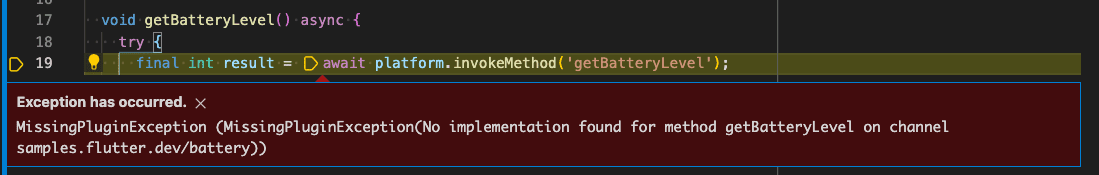
Flutterで定義したMethodChannel名とプラットフォーム側で定義したMethodChannelが違う場合以下のエラーが出る。



当たり前だけど
flutterでは samples.flutter.dev/battery
iosでは samples.flutter/dev/battery
になっててエラーが起こる。
こういうのは共通化したくなるね。。
その他
1. Pigeon
MethodChannelでメッセージを指定してホストとクライアントでメッセージのやり取りを行ったが、型安全は保たれていない。それを解決するのに以下があるらしい。 Pigeon
2. スレッド
今回のMethodChannelの実装はメインスレッドで行われているので、別スレッドで実行したい場合のやりかた。 background からUIのメインスレッドへのjumpの仕方など。 Executing channel handlers on background threads
3. EventChannel
今回は普通のMethodChannelを使ったが、プラットフォーム側で定期的にイベントをトリガーしてFlutter側に伝えたいみたいなときにこれを利用するらしい。 たとえばWifiの状態が変わった時などにFlutter側に通知するなど。
必要がきたらやる。メモ An In-Depth Dive Into Streaming Data Across Platform Channels on Flutter