algolia を vue で使う時に instantsearch でちょろっとカスタマイズしたいって場合、 docs をみてもあまりいい感じのサンプルがゲットできなかった。なので備忘録として残しておく。

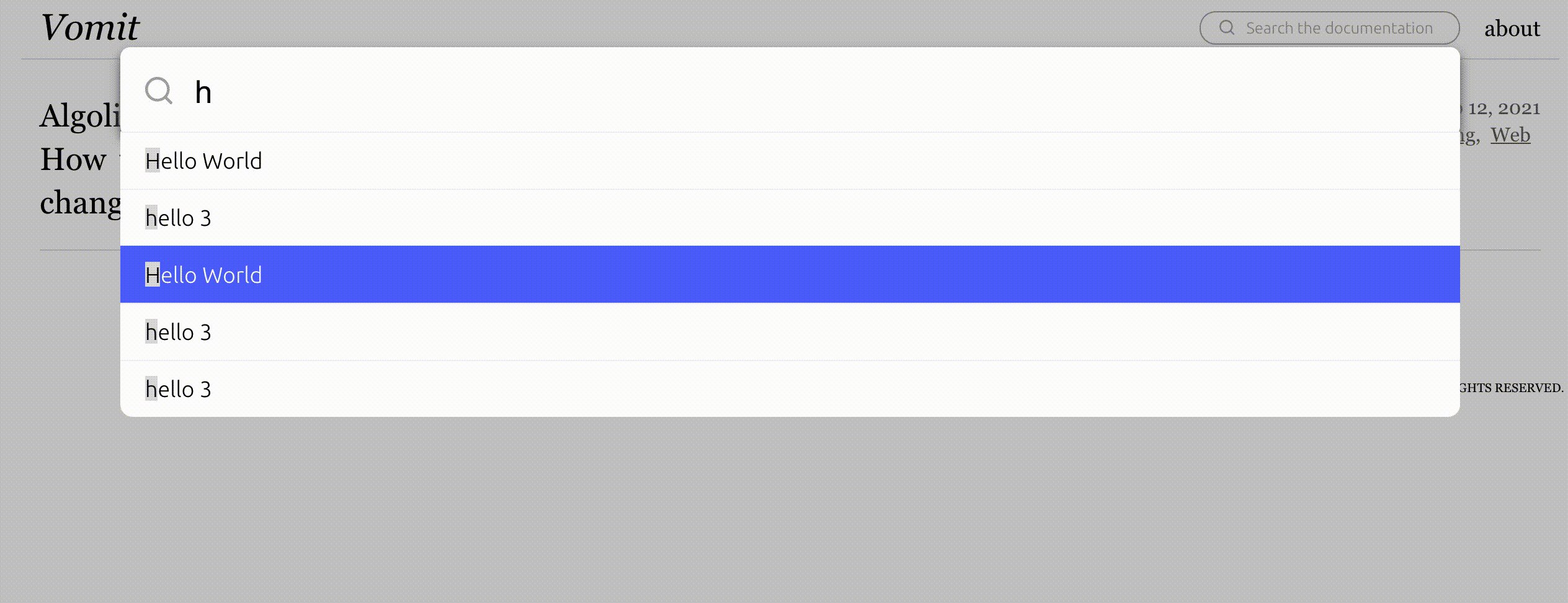
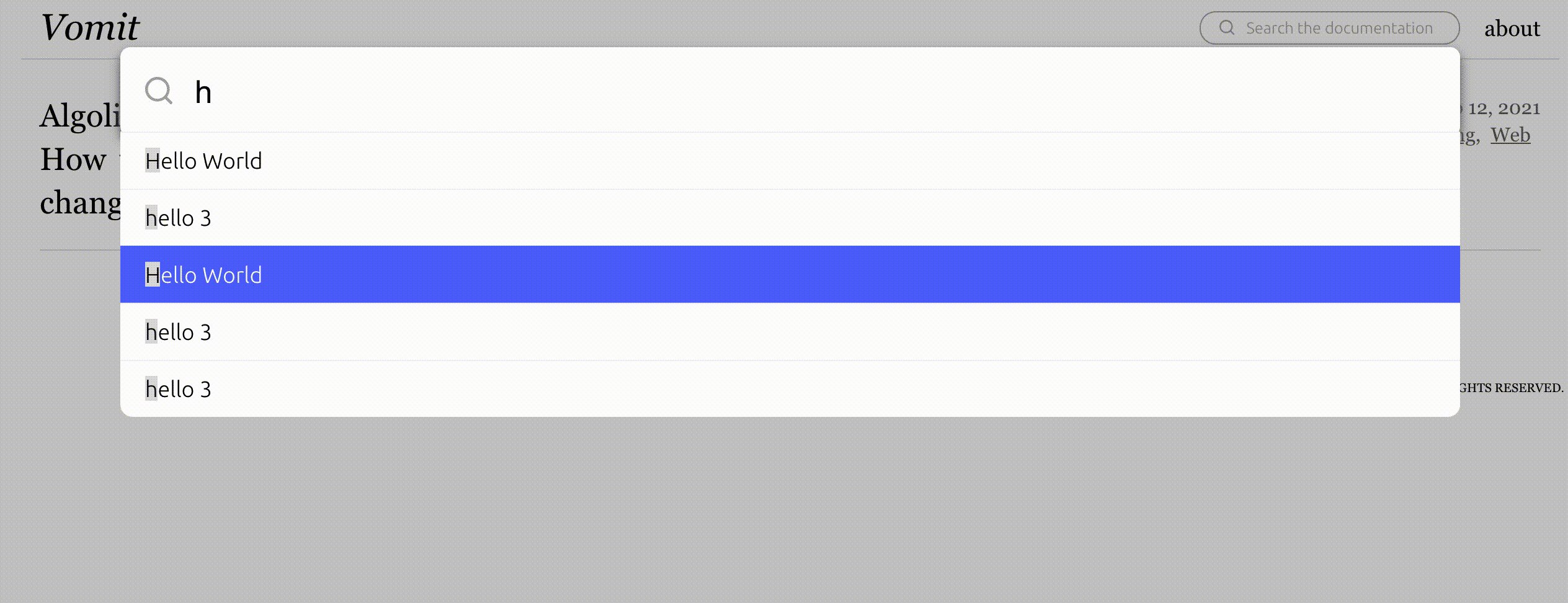
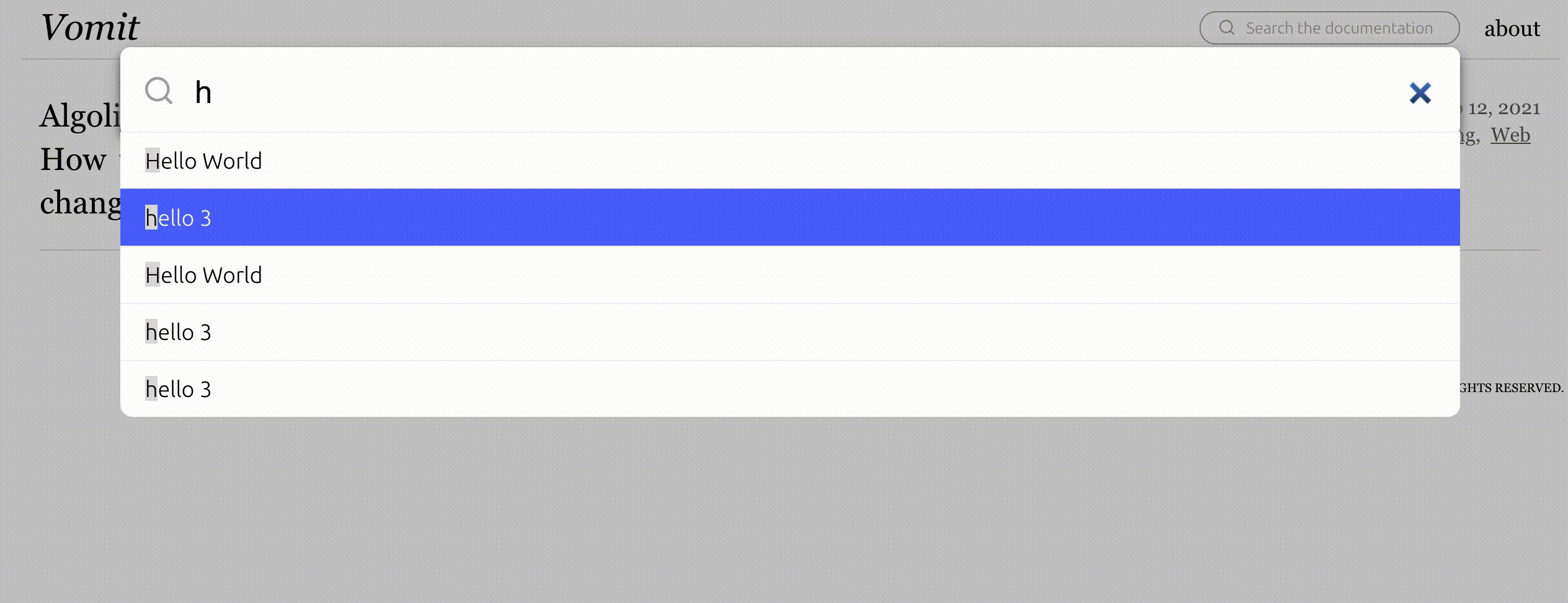
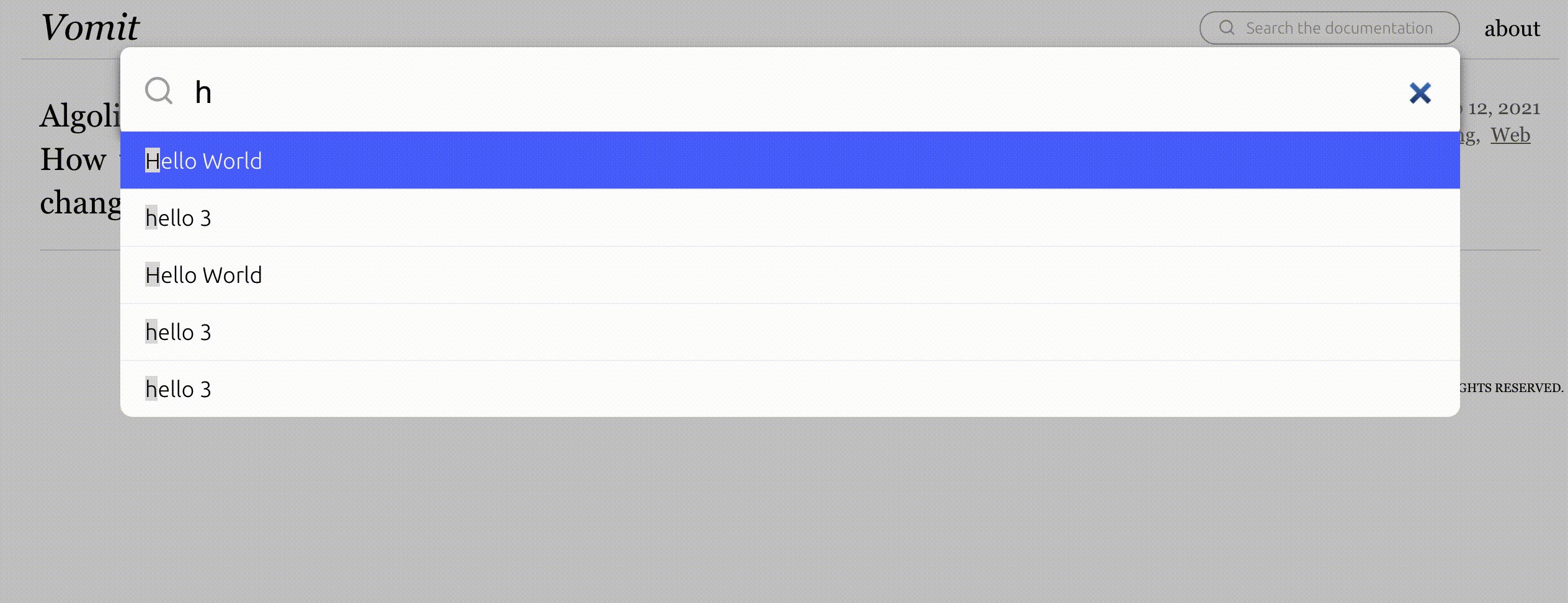
このブログにも実装されているんだけど algolia の instantsearch でユーザーの入力に合わせていろいろやりたい時に、ais-autocomplete slot-scope でいろいろ取得できるのでそれを使うとよい。
API REFERENCE / VUE INSTANTSEARCH WIDGETS / AIS-AUTOCOMPLETE / ais-autocomplete
search.vue
<template lang="pug">
.search-box(:class="[{ active : isSearchOpen }]")
.search-box__overlay(@click="closeSearch")
.search-box__main
.search-box__input-box
ais-instant-search.search-box__ais(:search-client='searchClient' :index-name="indexname")
ais-configure(
:attributesToSnippet="['bodyPlainText']",
:hits-per-page.camel="5")
.search-box__input-box__icon(v-html="searchIconImage")
ais-autocomplete.search-box__ais-box
div(slot-scope="{ currentRefinement, indices, refine }")
input.search-box__ais-input(ref="searchInput",type="search",
:value="currentRefinement",
placeholder="Search the documentation",
autocomplete="off",
@click.esc.prevent="escapeClicked",
@keydown.up.prevent="highlightPrevious",
@keydown.down.prevent="highlightNext(indices[0].hits.length)",
@keydown.enter="goToDoc(indices)",
@input="inputHandler(refine, $event.currentTarget.value)")
ais-hits.search-box__ais-hits
//- .search-box__ais-hits__result Results
g-link.search-box__ais-hits__item(v-if="item.path", slot='item' slot-scope='{ item, index }', :to="item.path", :class="[`item-index--${index}`, { highlight: index == highlightedIndex }]")
ais-highlight(
attribute="title",
:hit="item",
:class-names="{'ais-Highlight': 'MyCustomHighlight','ais-Highlight-highlighted': 'MyCustomHighlightHighlighted',}")まぁ、見ればわかるとは思うんやが、
ais-autocomplete の配下の div の slot-scope で
indiciesってのがあるんだけど、ここに検索に hit した item が入ってくる。ので、ユーザー入力に合わせて hit した item をハイライトさせたいみたいなときは、これを使う。また、ユーザーが文字を入力したイベントに合わせて一度 reset かけたいみたいなときは、@input のイベントの中でやってあげる。
inputHandler(refine, value) {
this.resetHighlightedIndex();
refine(value);
},それだけ。以上